Build Your Own Wheel of Names
This challenge is to build your own version of Wheel of Names.
It’s an app, that I presume is inspired by the TV show Wheel of Fortune. In the TV show contestants win prizes for successfully answering question and the Wheel is spun to determine what prize they win.
Wheel of Names is similar, but allows us to create a virtual wheel, putting our own names on it, then virtually spin it to determine a winner. I’ve come across several teams who use it as a fun and informal way to determine which team member will run a ceremony from their process - i.e. their next retrospective.
I jokingly suggested someone could use it to pick which coding challenge to build next, then thought hey, it would make a good challenge itself, so here we are!
The Challenge - Building Wheel of Names
For this challenge you’ll be building your own Wheel of Names. It could be a desktop, CLI or web based solution. It’ll be most fun for the user if the wheel is visualised and can be seen spinning and slowing down.
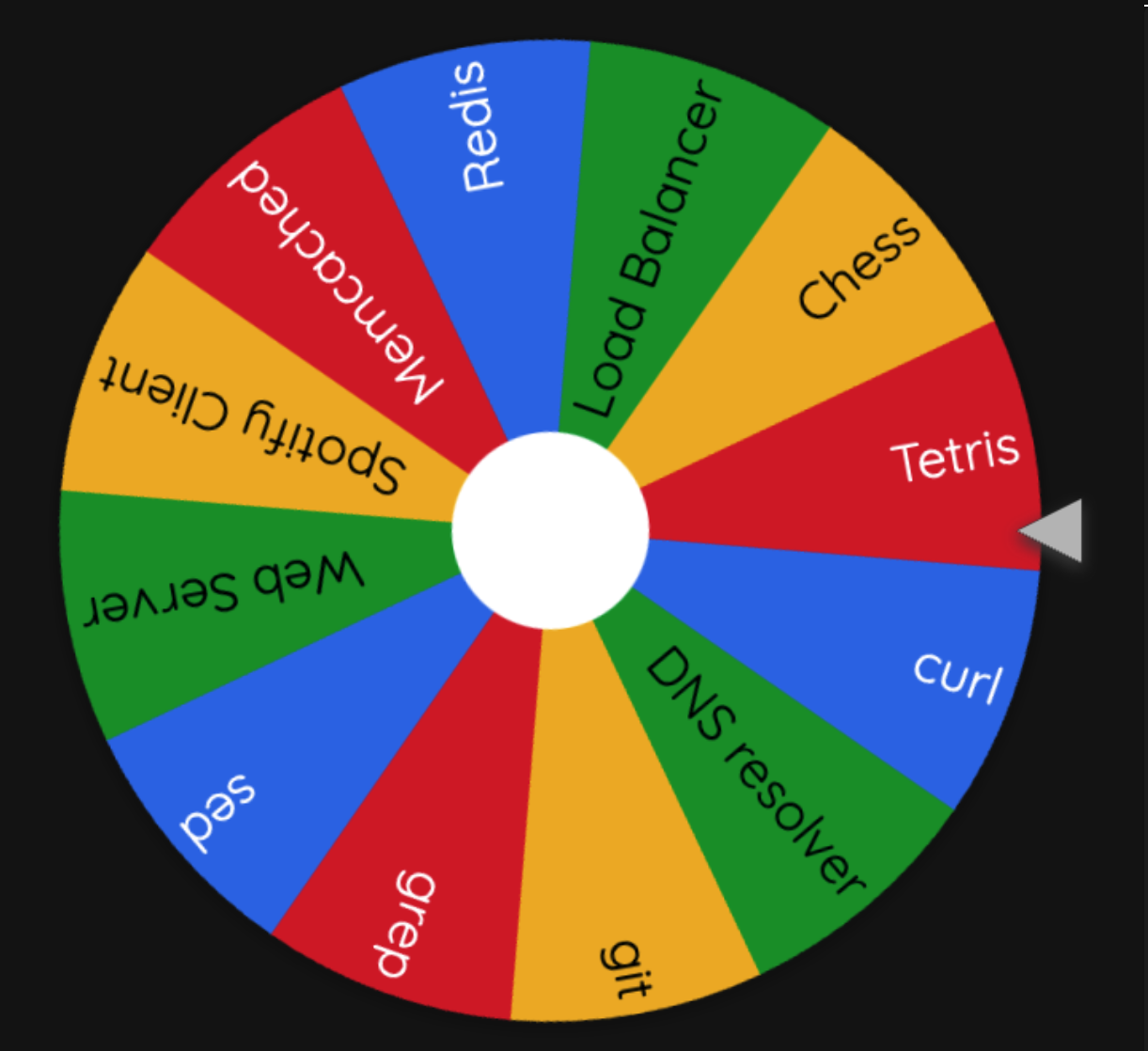
Here’s an example wheel of names for several of the past coding challenges:

Step Zero
In this step you decide which programming language and IDE you’re going to use and you get yourself setup with a nice new project.
This would be a great project to try a frontend stack if you’re a backend developer and if you’re a frontend developer perhaps try building a desktop application.
Step 1
In this step your goal is to allow the user to enter a list of names. For now it can be a simple text box with one name per line.
Step 2
In this step your goal is to allow the names to be shuffled and sorted. I’d suggest adding a button for each option.
Step 3
In this step your goal is to draw the wheel with the names on. Each name should get an equal segment from the circle. This will change as you add more names.
The text for the name should fit in the segment and each segment should be a different colour to it’s two neighbouring segments.
Step 4
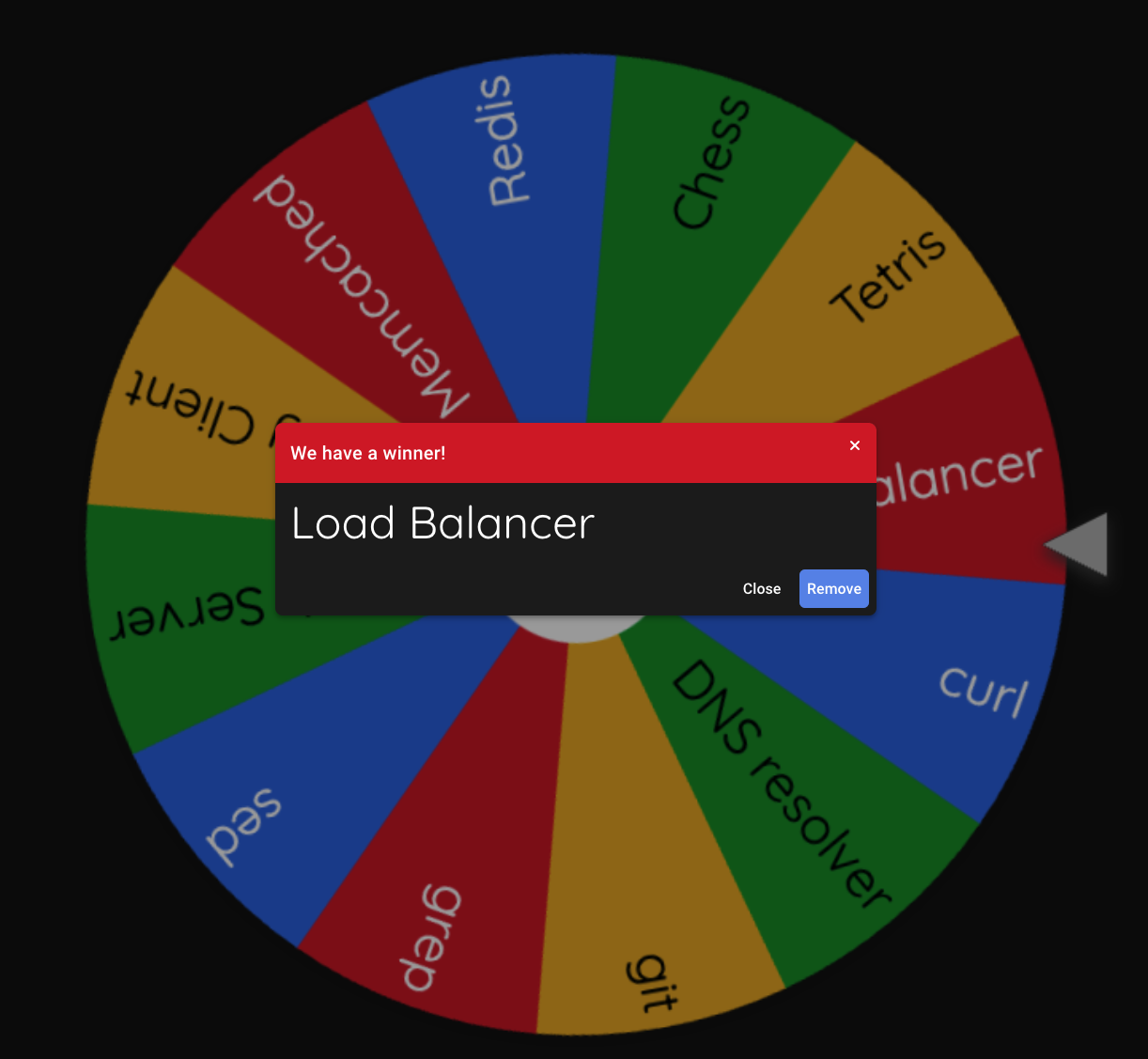
In this step your goal is to allow the user to spin the wheel, animate it spinning and slowing down. Then display a winner, much like below:

Step 5
In this step your goal is to support an advanced mode where the user can specify the colour and the size of each segment.
Going Further
Here are some ideas on how to take this further:
- Deploy it!
- Allow users to save wheels and share / return to them.
- Provide the wheel of names via a Discord bot - see the build your own Discord bot coding challenge to learn more about building Discord bots.
Help Others by Sharing Your Solutions!
If you think your solution is an example other developers can learn from please share it, put it on GitHub, GitLab or elsewhere. Then let me know - ping me a message on the Discord Server, via Twitter or LinkedIn or just post about it there and tag me. Alternately please add a link to it in the Coding Challenges Shared Solutions Github repo.
Get The Challenges By Email
If you would like to receive the coding challenges by email, you can subscribe to the weekly newsletter on SubStack here: